Самостоятельное создание сайта
Приступая к разработке веб-порталов своими руками, нужно понимать, что этот процесс займет много времени. А после окончания каждого этапа придется устранять ошибки. Однако в сети можно найти множество готовых шаблонов с кодами, подходящими для страниц разной тематики.
Создание HTML-сайта
Веб-порталы с использованием HTML не создаются. Этот язык применяется как основа для будущего ресурса. HTML можно использовать только при создании одностраничных сайтов с простым интерфейсом.
HTML используется программистами для того, чтобы указать браузеру, как должен отображаться сайт после загрузки. Каждый тег, прописанный в коде, показывает формат вывода информации.
После написания HTML-сайта последний рекомендуется сохранять в виде файла index.hmtl. Объясняется это тем, что веб-серверы пытаются выдавать браузеру страницы именно с таким названием. Поэтому при разработке интернет-порталов рекомендуется сохранять файл, содержащий код главной страницы, как index.html.
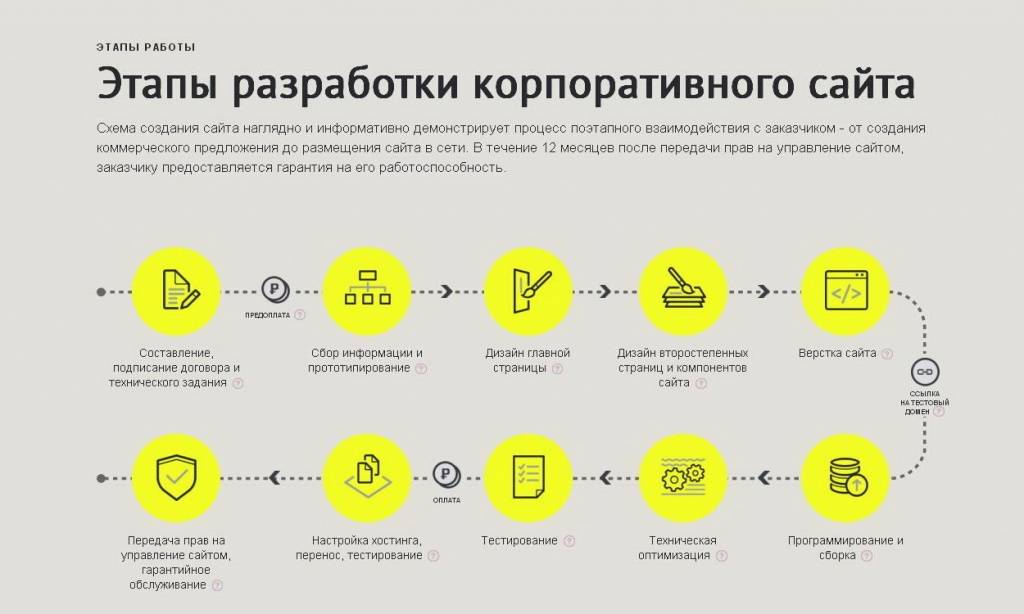
Ключевые этапы создания сайта
При разработке веб-ресурсов программисты проходят следующие этапы:
- Создание макета. На этом этапе прорабатывается дизайн (внешний вид) и интерфейс будущего портала. Для данной цели используются графические редакторы.
- Верстка. На этом этапе (обычно сохраняется в виде файла с расширением .psd) пишется код, благодаря которому браузер будет отображать ресурс, согласно утвержденному макету. После верстки проводится тестирование портала, в том числе и проверка на корректное отображение в разных программах.
- Внедрение PHP. После окончания предыдущих этапов разработчики получают статичный сайт. Внедрение PHP помогает сделать web-ресурс динамичным.
Временной интервал, который занимает каждый этап разработки, рассчитывается индивидуально и зависит от сложности проекта.
Создание макета сайта
Макеты веб-ресурсов разрабатываются в графических редакторах (преимущественно в Adobe Photoshop). Для будущего изображения рекомендуется задать разрешение 1000х1000 пикселей. Благодаря этому картинка будет корректно отображаться на разных устройствах. Также необходимо задать разрешение 72 пикселя на дюйм и RGB-цвет.
После окончания настройки можно приступать к разработке будущего шаблона, как для главной, так и для остальных страниц. По завершении данного этапа файл следует сохранить с расширением .psd, нажав на «Сохранить для Веб».
Верстка сайта
Верстка начинается с прописывания основных строк кода:
<!DOCTYPE html>
<html><head> «Голова» документа</head>
<body> «Тело» документа</body></html>
Эти три строчки обязательны для каждого сайта. Для организации контента между указанными тегами размещаются новые в соответствии с заданным планом (например, <div></div> разделяют страницу на блоки).
Для определения формата отображения рекомендуется использовать CSS, так как благодаря этому выбранные стили в дальнейшем можно использовать на других страницах.
Создание сайта с помощью PHP
Если необходим web-портал, который будет реагировать на действия пользователей (в частности, изменять формат отображения информации после регистрации), то необходима доработка страниц с помощью PHP. Также для этих целей можно применять другие языки веб-программирования.
Для отладки работы веб-портала рекомендуется установить на компьютер виртуальный сервер. Для этого нужно скачать бесплатный пакет Denwer, в котором собраны необходимые ресурсы.
Ошибки при монетизации блога
Стремясь побыстрее заработать, блогеры допускают массу ошибок, из-за которых теряют весь доход. Рассмотрим основные «промахи» новичков.
- Завешивание тизерами, баннерами и всплывающими окнами. Слишком большое количество рекламы захламляет блог и отталкивает посетителей. Агрессивные всплывающие окна, вынуждающие пользователя куда-то перейти, да еще и содержащие шок-контент – все это приведет к большому количеству отказов и понижению позиций в поисковых системах. Нужно соблюдать два принципа размещения рекламных блоков: лаконичность и ненавязчивость.
- Неправильное оформление рекламных блоков. Реклама не должна сильно выделятся из общей стилистики сайта как по дизайну, так и по тематике.
- Ошибки в выборе рекламодателя. Не рекламируйте ничего, что может навредить вашим посетителям, никаких «чудо-товаров», БАДов и «серых» схем заработка. Вы потеряете репутацию раньше, чем заработаете на этом.
- Монетизация на ранних этапах. Не нужно торопиться, для начала повысьте посещаемость и трафик, красиво оформите блог и наполните качественным контентом. Лишь после этого можно приступать к активной монетизации, но, опять же, в меру. Для начала завоюйте доверие вашей аудитории.
Как происходит создание сайта?
Веб-разработка — это всегда процесс творческий, однако и он (в целях удобства) подвергается достаточно жесткой структуризации. Ранее, этот этап мне казался лишним. Мол, чего тратить время?
Сейчас же я понимаю, что более скрупулезное внимание к процессу разработки сайта на каждом из этапов круто сокращает время во время его завершения и исправления ошибок
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования
Разработка прототипа будущего сайта.
Тщательно продумайте последовательность блоков и размещение графически-текстовых элементов на странице. Старайтесь по-максимуму работать с задачей. Выявляйте на этом этапе все функциональные блоки, которые должны присутствовать на сайте: где расположить форму, где буллеты, где галерею товаров.

Если уж творить, то только так
Если Вы фрилансер, то приступайте к следующему этапу разработки только после принятия заказчиком прототипа! Если есть тексты и изображения — разместите их в макете. Если нет — вставляйте «текст-рыбу» и произвольные картинки.
Что можно использовать для создания прототипа:
- обычный листок А4 и цветные ручки (обожаю аналоговые инструменты и скрип пера по бумаге)
- Word, Excel или их аналоги
- Обычный Paint
- Photoshop
- Adobe Muse
Не важно, какой инструмент выберите Вы. Главное, чтобы он максимально эффективно решал задачу — создание прототипа. Я, к примеру, люблю рисовать все на бумаге
И даже в путешествиях вожу с собой блокнот А4. Не совсем удобно с точки зрения переноса тяжестей, но такой кайф — рисовать цветными ручками и по максимуму задействовать свой творческий потенциал
Я, к примеру, люблю рисовать все на бумаге. И даже в путешествиях вожу с собой блокнот А4. Не совсем удобно с точки зрения переноса тяжестей, но такой кайф — рисовать цветными ручками и по максимуму задействовать свой творческий потенциал.
Создание дизайна проекта по готовому макету
После того, как реализовали макет — приступайте к дизайну. Рисуйте, камлайте, придумывайте цветовую гамму и художественные приемы. Именно на этом этапе Вам крайне необходимо знание основ веб-дизайна. Если на воображение Вам, как на ухо, наступил медведь, отдавайте макет веб-дизайнеру с тем уговором, что готовый макет дизайна сайта верстать будете Вы.

Веб-дизайнерское камлание выглядит примерно так
У меня, к примеру, нет художественного образования или образования дизайнера. Я выезжаю на выработанном с детства хорошем художественном вкусе и куче изученной самостоятельно литературы. Однако, если моим заказчикам нужен совсем уж изощренный вариант, я прибегаю к услугам супер-профи в рисовании и photoshop.
Верстка дизайна
Верстка — это перенос дизайна из картинки в код HTML, чтобы браузер понял, как этот самый сайт отображать. Самый интересный этап, который отпугивает большинство новичков, ибо именно здесь, как нигде, знания html, css и jquery становятся актуальными.
И если исторически раньше верстальщик весь код писал ручками и ненавидел свою работу чуть больше, чем полностью, то сейчас его адский труд круто облегчили готовые фреймворки и целые системы для визуального проектирования сайтов.
В последних всю работу по верстку Вы производите путем расстановки блоков на экране, без написания кода.

Казалось бы, халява, но знать принципы использования блочной верстки — крайне желательно, чтобы процесс работы оставался осмысленным и ничего никуда не разъезжалось.
Настройка CMS и наполнение
После того, как Ваш первоначальный макет был сверстан, необходимо к нему подключить WordPress (или любую другую систему управления контентом, она же CMS). Для этого в готовый сверстанный шаблон вставляются команды уже самой CMS, чтобы показать ей, что вот это — шапка сайта, а вот это — логотип.
На самом деле, этот этап используется далеко не всегда. И часто бывает, что заказчик требует только html-версию. Однако же, если вы хотите на создании сайтов зарабатывать хорошие деньги, учитесь работать с CMS. Как раз дальше я расскажу, где этому научиться.
Шаг №2 Регистрация домена и хостинга
После выбора ниши, нужно сайт как-то назвать, назовем “testik“. Теперь это имя “домен” нужно зарегистрировать что бы оно отображалось в поисковой системе.
Что такое хостинг? — простым языком, это место где будет храниться ваш сайт и при возникновении ошибок, вы можете обратиться бесплатно за помощью к технической поддержке вашего хостинга.
Хостинг Beget.ru дает возможность использовать хостинг в течении одного месяца бесплатно, плюс вам бесплатно дается тестовое доменное имя. По необходимости вы можете купить домен сразу, а у beget довольно хорошая и качественна техническая поддержка.
Рекомендую: лучшие Хостинги в России
Правило 1. Выбор доменной зоны
Если вы посмотрите, на любой домен, увидите, что домен разделен на несколько, чаще две или три, части. Каждая часть домена называется уровнем. Отчет идет от доменов первого уровня.
Домен первого уровня не является объектом регистрации частными лицами и рассматривается, как некий указатель на географическую, государственную, организационную принадлежность домена. Так, доменная зоны первого уровня, , может говорить об общественной организации, зона , может говорить о государственной или коммерческой организации.
Отдельно можно выделить доменные зоны, имеющие географическое указание. Проще говоря, эти зоны указывают на страну, к которой автор хочет «приписать» сайт. Для России это зоны , , .
Стоит отметить, что по заявлению всех основных поисковиков, доменная зона не влияет на продвижение сайта в общей выдаче
Однако, Яндекс явно акцентирует внимание, что доменная зона может влиять на продвижение по территориальным запросам. В теории по Яндекс, доменная зона , лучше для продвижения в поиске по Москве, чем доменная зона
Но это в теории, на практике, большинство московских сайтов гос.учреждений, перешли с доменной зоны на .
Как создать сайт?
Шаги для открытия сайта:
- Выбрать хостинг.
- Зарегистрировать домен.
- Создать и наполнить сайт.
Регистрация домена
Домен — это уникальный адрес сайта. По нему пользователи находят ресурс в Интернете.
Регистрация домена — это быстрый и простой процесс, достаточно выбрать поставщика и оформить покупку. Стоимость домена может варьироваться от нескольких десятков до тысяч рублей. Рекомендуется выбрать простое, понятное и ранее неиспользовавшееся имя для сайта. Предпочтительнее использовать названия на латинице.
Пример сервиса для регистрации хостинга и домена: .
Инструкция по созданию сайта
После подключения хостинга и домена, нужно приступить к созданию сайта одним из 3 вариантов:
- Самостоятельно «написать» сайт. Для тех, кто умеет программировать. Полностью создать сайт своими силами.
- Воспользоваться конструктором сайтов. Это быстрый, простой способ создания ресурса с нуля, не требует знаний в программировании.
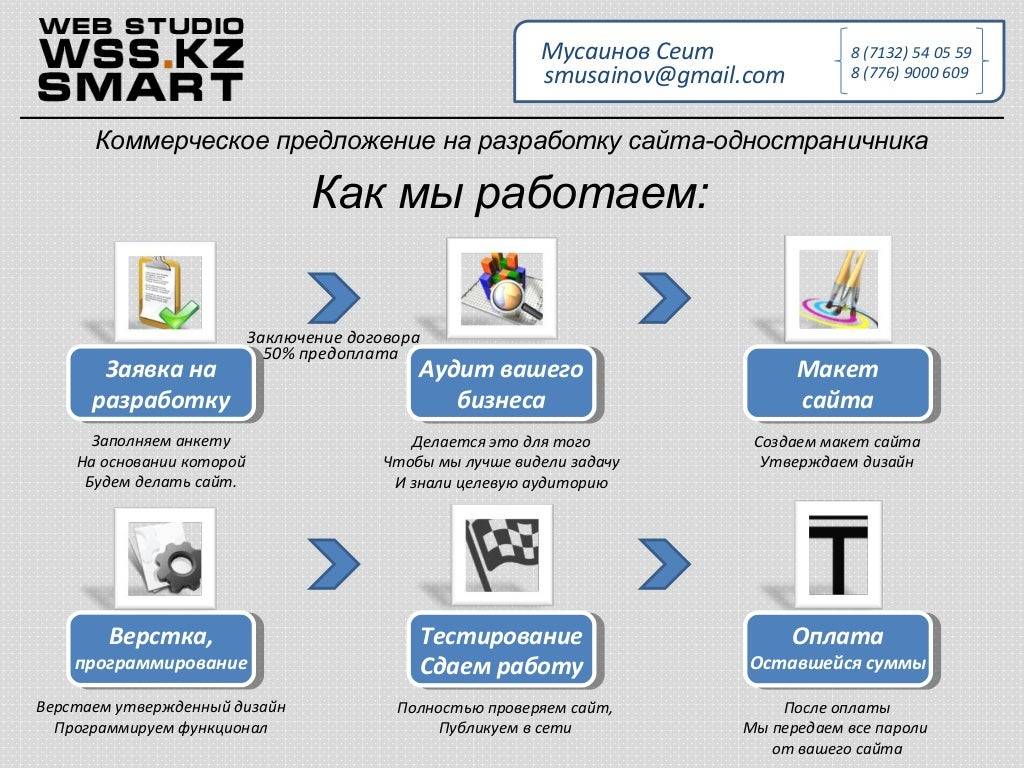
- Заказать разработку у веб-студии. Это самый дорогой способ, так как исполнитель потребует плату за создание сайта.
Сравнительная таблица способов создания сайта:
| Способ создания сайта | Плюсы | Минусы | Для кого |
| Самостоятельно | Дешёво и качественно | Долго и требует специальных знаний | Профессионал |
| Конструктор | Быстро и недорого | Ограничения по функционалу, все нужно делать самостоятельно | Новичок |
| Веб-студия | Качественно, минимум вашего участия | Дорого, требует последующей техподдержки | Для всех |
При создании своего сайта выбирается тематика, продумывается дизайн и структура, страницы наполняются контентом:
- Тематика. Должна соответствовать интересам владельца, он должен в ней разбираться.
- Дизайн. Удобный, приятный, учитывает места для размещения рекламы, соответствует тематике.
- Структура. Логичная, интуитивно понятная, наглядная.
- Контент. Интересный, уникальный, учитывает требования к SEO-продвижению.
При выборе тематики сайта нужно ориентироваться на свои знания и интересы. Если тематика неизвестна и неинтересна — сайт не принесёт доход.
Видеоинструкция по созданию сайта в конструкторе от автоора Viktor Gets.
Что теперь пользуется спросом в Интернете
Выбирая, какой сайт создать для заработка с нуля, лучше ориентироваться на свои личные вкусы и предпочтения. Подумайте, что вы хорошо умеете делать, чем давно хотели бы заниматься, к каким вещам и технологиям имеете доступ. Затем стоит выяснить, насколько требуются на рынке ваши товары или услуги. Исследовать работу конкурентов, взять у них полезные идеи, на какую тематику создать сайт, и конкретные наработки. Или, наоборот, отказаться от каких-то замыслов, как неперспективных.
 Сайт магазина, услуг
Сайт магазина, услуг
К перспективным относятся следующие направления:
- торговля, особенно с доставкой на дом;
- риэлторские услуги, продажа и сдача недвижимости;
- службы знакомств, чаще с ориентацией на заграницу;
- видео под заказ или просто интересные съемки;
- реклама «физического» бизнеса.
Если вы, к примеру, владеете сауной или мини-гостиницей, выход в Интернет просто необходим. В таком случае, виртуальная часть бизнеса дополняет реальную, и какой сайт создать в Интернете, заранее известно. Продавая товары или оказывая услуги, надо учитывать затянувшийся, похоже, на годы карантин из-за эпидемии и прочие современные реалии. Скажем, вместо рекламы торговой точки сделать акцент на скорой доставке по любому адресу в вашем городе.
Тогда проще будет монетизировать замыслы и начать получение солидной прибыли. Иначе монетизация может затянуться, если вы вообще что-то заработаете.
Разумеется, надо уметь работать с фото и видео, если вы беретесь за это дело. Быть в постоянной готовности отвечать на сообщения и звонки клиентов, чтобы обслуживать покупателей квартир или иностранных женихов. Также упомянем, какие сайты лучше не создавать:
- политические;
- о сексе и порно;
- онлайн-казино;
- научные;
- блоги и форумы устаревшего формата.
И откровенно скучные темы, и слишком высокая активность на грани мошенничества вряд ли принесет вам выгоду, тем более длительную. Только откровенные жулики создают «брокерские конторы», которые закрываются через месяц. Конечно, они зарабатывают, но прекрасно умеют уходить от ответственности, и вообще обычно живут где-то в Лондоне, что недоступно среднему человеку.
Как создать сайт/блог для заработка?
В наше время практически любой может создать собственный сайт. Благо, сейчас столько много развелось различных конструкторов типа Tilda, Wix, Ucoz, Blogger и т.д. Любой желающий, без каких либо знаний, может за вечер создать свое интернет детище.
При использовании конструкторов существуют недостатки:
- Во-первых: ограниченный функционал, без возможности дополнить.
- Во-вторых: ежемесячная подписка, причем не из дешевых.
- В третьих: ваш аккаунт могут заблокировать и вы останетесь без своего проекта.
- В четвертых: вы не сможете на них размещать необходимую вам рекламу.
Есть конечно и плюсы — это визуальная сборка проекта, без ковыряния кода, настройки плагинов и шаблонов и т.д.
Другой способ — это заказать сайт у фрилансеров, сразу скажу цена не из дешевых, порядка 30 т.р. с индивидуальным дизайном. Шаблонный вариант, обойдется примерно в районе 3000 рублей.
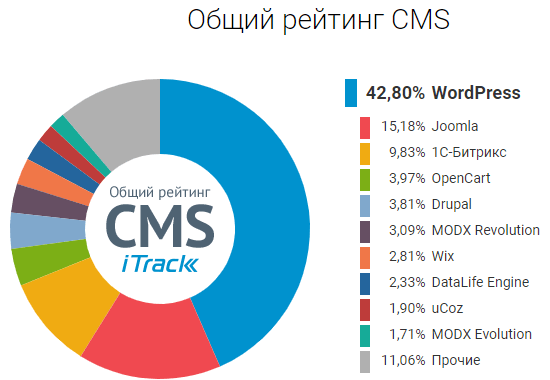
Самый простой и надежный вариант — это создать сайт на cms (система управления контентом сайта). Их тоже огромное количество, но самых востребованных всего 3 в общем рейтинге:
- WordPress — 42,8%
- Joomla — 15%
- 1С-Битрикс(платная) — 10%

Как вы видите, вордпресс является самым популярным движком. По этому я рекомендую вам создавать свой проект на этой платформе. А теперь давайте рассмотрим что нужно для создания своего собственного сайта.
Три направления для создания сайта
Прежде, чем приступить к созданию сайта, вы должны выбрать одно из трех направлений.
- Создание сайта через код HTML, CSS, PHP, Java, и др. В этом случае понадобятся знания программирования.
- Создание сайта на бесплатной площадке. Из трех направлений это, наверное, самый легкий вариант, т.к. не требует денежных вложений на покупку хостинга и домена. Но в тоже время я бы не стала рассматривать такие сайты серьезно, т.к. они имеют ограниченный функционал для вас, как для владельца.
В качестве примеров бесплатных площадок можно привести blogger.com, livejournal.com, и я бы отнесла к этой категории Яндекс Дзен.
- Конструкторы сайтов – wix, ukit, lpgenerator, и др. Я не знаю, есть ли смысл создавать многостраничные сайты на подобных конструкторах, но для сайтов-визиток, одностраничников, корпоративных сайтов это идеальный вариант.
- Создание сайта на платформе CMS: drupal, joomla, wordpress и т.д. Большинство сайтов создается на движке вордпресс. На это есть несколько причин:
- wordpress бесплатный и доступный для каждого;
- имеет понятный функционал;
- для него разработано огромное количество дополнительных решений, что делает эту CMS еще более востребованной;
- для работы с вордпресс в Интернете есть много информации, поэтому, как пользоваться движком, разберется любой начинающий вебмастер.
Способ №6. Заработок на лидогенерации
В чем разница между простым посредничеством и продажей лидов? В первом случае вы получаете % от продажи, а во втором продаете лид за фиксированную сумму вне зависимости от того, купит человек что-то или нет.
Автоматическая система лидогенерации
Как зарабатывать на автопилоте? Есть автоматические системы, которые генерируют лиды на вашем сайте и затем продают их в авторежиме. Такой системой является сайт https://leadia.ru/. Цена одного лида – например, в юридической тематике – варьируется от 15 до 120 рублей в зависимости от региона.
Самые популярные методы сбора лидов:
- баннер, ведущий на одностраничник;
- онлайн-консультант;
- фрейм-форма внутри статьи;
- номер телефона, который закреплен за вашим сайтом.
Список доступных продуктов:
- юридическая консультация;
- кредиты онлайн;
- ремонт квартир;
- консультация с врачом;
- услуги по недвижимости;
- услуги астролога;
- услуги автосервиса.
Также можно продавать лиды прямым рекламодателям, значительно подняв доход, хотя этот вариант сложней. Для начала нужно найти рекламодателя, договориться о сотрудничестве, определиться с методом захвата контактов и, если партнеру подойдет качество вашего трафика, получать свой профит.
Плюсы лидогенерации (+)
- Один из основных источников дохода для ряда тематик (юридическая, ремонт, авто, астрология).
- Пассивный доход (при использовании автоматизированных систем).
- Отличный потенциал при работе с прямыми рекламодателями.
Альтернативные способы монетизации сайта
Есть и менее популярные методы заработка на своем сайте. Ими тоже пользуются тысячи вебмастеров, но новички могут и вовсе не догадываться об этом. Мне как-то предлагали воспользоваться сервисом музыкальных открыток, разместив их форму на своих сайтах, но я отказался.
Просто мои площадки не подходят для этого. Есть ещё много других необычных вариантов:
- Сделать платный доступ к сайту;
- Добавить на сайт платные услуги;
- Сделать на сайте какой-нибудь каталог (платный);
- Продажа сайта;
- Сокрытие части контента;
- Сбор пожертвований (благотворительность);
- Проведение Email рассылок;
- Брендирование сайта;
- Продажа данных о целевой аудитории;
- Заработок через файлообменники.
Некоторые из них весьма прибыльные. Нужно искать то, что подходит конкретно для вашего сайта и точно заинтересует целевую аудиторию. Порой приходится перепробовать массу вариантов, чтобы найти что-то интересное, но оно того стоит, ведь только от способа заработка может зависеть общий доход.
Как запустить сайт
Когда все подготовительные шаги пройдены, сайт создан на cms, домен и хостинг выбраны, ресурс можно запускать. Не забудьте получить SSL сертификат у провайдера. Его нужно будет обновлять раз в 6 месяцев, зато вы получаете защиту от несанкционированного доступа других. Это не сложно, с установкой сертификата вам поможет хостер.
Если все четко работает, нужно перенести сайт на сервер и открыть доступ для посетителей. Сделать это можно с помощью программы-проводника, к примеру, FailZilla. Ориентируясь на данную пошаговую инструкцию (будет в конце статьи), а также мое видео на YouTube канале, вы сможете создать свой первый сайт самостоятельно.
Бесплатные площадки для сайтов
Бесплатные площадки для сайтов, как я уже писала выше, не требуют от вас никаких финансовых вложений. Все, что от вас требуется – это зарегистрироваться и кликнуть по кнопке Создать блог.
У сайтов, созданных на таких площадках, есть несколько существенных недостатков:
- Присваивание домена третьего уровня. По-другому я бы назвала такой домен не уникальным. Приведу пример. Допустим, вы решили создать сайт на площадке Блоггера. Какое бы имя для сайта вы не придумали, оно всегда будет заканчиваться на blogspot.com.
- Ограниченный выбор тем для сайта или их отсутствие. На мой взгляд, это очень существенный минус, потому что все сайты выглядят, как будто их делали под копирку.
- Отсутствие возможности изменить код сайта. livejournal и Яндекс Дзен не позволяют вносить никакие изменения в код площадки. Код всегда закрыт, и вам дана возможность пользоваться лишь имеющимся функционалом самой платформы. На blogger.com есть доступ к коду, но этого не достаточно, например, для смены дизайна сайта.
- Ограниченные способы заработка на сайте. Если собственный сайт с доменом второго уровня вы можете использовать для заработка, как вашей душе угодно, то на сайтах, размещенных на бесплатных площадках, возможности ограничены.
Тем не менее, я знаю, что многие новички начинают именно с таких платформ хотя бы для того, чтобы понять, что такое блогинг, и как это работает.
Как создать сайт на blogger.com
Для того, чтобы создать сайт на blogger.com, вам необходимо иметь авторизированный аккаунт в Google.
В поисковой строке введите слово «блогер», и в выдаче на первом месте появится эта бесплатная платформа.
Далее в меню выберите раздел Создать блог. На этом этапе вам необходимо придумать название для блога, выбрать шаблон и прописать имя. Имя будет отображаться в браузерной строке. Чтобы изменения вступили в силу, кликните по кнопке Создать блог!
Статьи на сайт добавляются через кнопку Создать сообщение.
Как создать блог на livejournal.com
Создать блог на livejournal.com можно прямо с главной страницы этого сайта. В форму для регистрации введите имя пользователя, электронную почту, придумайте пароль, укажите дату рождения и пол.
На следующем этапе, если вы хотите позиционировать себя как автор, отредактируйте данные профиля и добавьте свою фотографию.
Публикация статей происходит через кнопку в панели личного кабинета Написать в блог.
На мой взгляд, livejournal – это подобие сайта, и больше похож на социальную сеть. Теперь его новый редактор напоминает редактор соцсети ВК.
Как создать канал на Яндекс Дзен
Не правильно было бы говорить о создании сайта на площадке Яндекс Дзен. Все-таки здесь создаются каналы, и этот термин ближе всем пользователям Дзена. Тем не менее, канал может выполнять функцию сайта.
Отличие данной площадки от двух предыдущих в том, что каналу не присваивается домен третьего уровня: все, что вы можете сделать – это поменять адрес канала в Дзене в его общих настройках.
У всех авторов каналов после регистрации появляется возможность размещать статьи по принципу работы сайтов.
В рамках этой публикации я выделю главное преимущество Яндекс Дзен. От вас не требуется действий по привлечению трафика на ваш канал. Уже после размещения первой статьи вы получите первых читателей. Чем интересен ваш контент, тем больше трафика будет идти на канал.
99% каналов на Дзене создается для заработка на рекламе. После достижения 7000 дочитываний за последние 7 дней на канале у вас появится возможность подключить монетизацию, и в ваших статьях начнет транслироваться реклама. За эту рекламу вы будете получать доход.
Хотите больше информации по работе с Яндекс Дзен, читайте мою рубрику Все нюансы Яндекс Дзен.
Как сделать сайт и что для этого нужно
В рамках данной темы мы не будем углубляться с создание сложных сайтов, для новичков вполне достаточно будет разобраться с простыми веб-ресурсами, востребованными для продвижения бизнеса или услуг.
Этапы создания, не касаясь функционала, мы уже коснулись, пришло время перейти к способам. Сайт, как вы понимаете, – это не просто красивая картинка, важнее для ресурса – контент, функционал и удобство использования.
Итак, как самому сделать сайт с нуля? Понадобятся три основных составляющих:
- Непосредственно сайт (контент, дизайн, структура).
Видеоурок, что такое домен
В данном видеоуроке рассмотрим что такое домен.
Полная статья на форуме: что такое домен?
Можете задавать вопросы на форуме, после прочтения статьи.
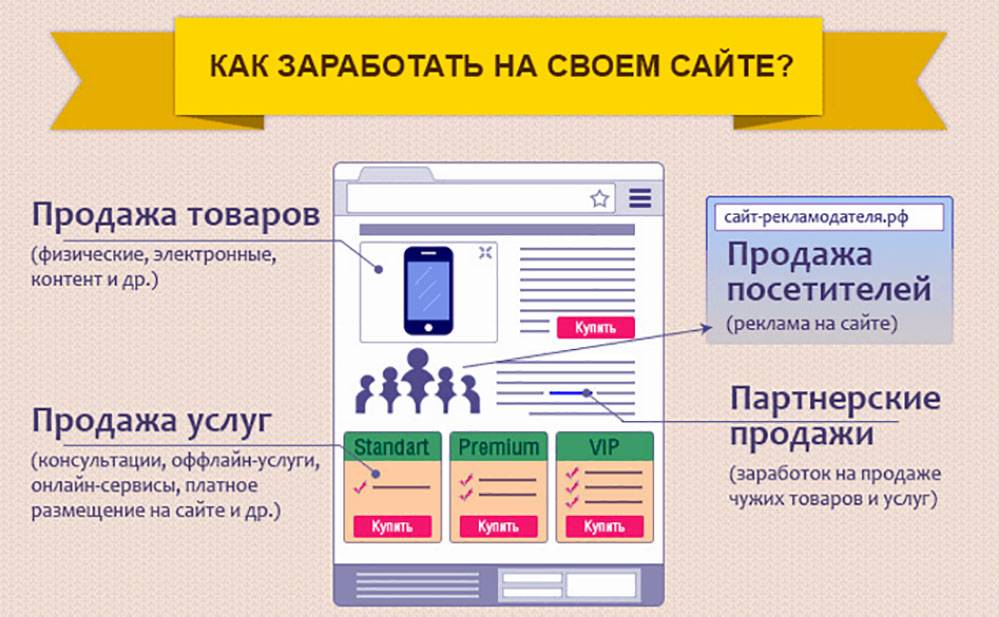
Как заработать на сайте?
Чтобы сайт начал приносить доход, нужно чтобы он имел хорошую посещаемость и узнаваемость. Для этого наполняем его качественным контентом (статьями) по теме вашего блога. Допустим вы завели сайт по нише строительства, то и статьи нужно писать по этой теме, а не про огород или рыбалку. Со временем ваш сайт станет узнаваемым, соответственно и более посещаемым.

Примерно через месяц ваш сайт начнут находить через поисковые системы, посетители читая ваши статьи, будут кликать по рекламе или партнерским ссылкам, а вы получать вознаграждение. В статье вы можете порекомендовать какой то продукт, товар или курс. И если посетитель его приобретет, то вы получите вознаграждение. Это один из способов заработка на своем сайте.
Монетизировать проект можно различными способами и это только основные:
- Партнерские программы.
- Контекстная реклама.
- Баннерная и тизерная реклама.
- Рекламная строчка Nolix.
- Продажа ссылок.
- Реклама в видеороликах.
- Прямая реклама.
- Продажа своих продуктов или услуг.
Доход зависит не только от посещаемости, но и от популярности ниши на которую вы ведете свой блог. Так же от качества статей и доверия ваших читателей к вам. Чтобы постичь все эти тонкости продвижения своего проекта, я решил пройти обучение.
С чего начать создание сайта?
Изучая, как создать свой сайт бесплатно, можно найти разные пошаговые инструкции для чайников, но большинство из них начинается с технической части. Советую настраивать его так, чтобы он загружался с ПК, ноутбука и с телефона. Помните, что создание и дальнейшее управление должно быть грамотным и постоянным с учетом текущих реалий
Важно также не полениться в начале и изучить нишу, тем более, это можно сделать бесплатно
Выбор доменного имени
Когда создаем сайт, необходимо проверить, свободно ли имя и определиться с зоной. Последняя либо с национальным, либо с тематическим контентом. Зарегистрировать ресурс с доменом ru можно и бесплатно. Как правило, его подарят, если вы закажите разработку сайта с нуля или покупая хостинг на полгода. Такая зона очень востребована и стоит подобрать красивое и запоминающиеся имя. Будет хорошо, если у вас есть своя зарегистрированная торговая марка.
Выбор хостинга
Для того, чтобы наладить заработок на партнерских программах, необходимо найти провайдера хостинга. Фактически, вы покупаете место на удаленном сервере. Многие предоставляют бесплатный тестовый период
Во время создания сайта я бы порекомендовала обращать внимание на такие позиции и условия провайдера:
- круглосуточная поддержка;
- быстрый пинг для быстрой загрузки страниц;
- форма собственности;
- цена.
Выбор шаблона
Многие новички принимают решение создать сайт на wordpress, ведь это достаточно простой и интересный инструмент в работе. Вебмастер подбирает шаблон с учетом тематики ресурса, но также можно использовать и авторские разработки, доступные за небольшую плату. Для того, чтобы созданный ресурс был эффективный, помните о таких нюансах:
- многие шаблоны разработаны иностранными мастерами, поэтому в них элементарно отсутствует разметка;
- проверяйте наличие русскоязычной техподдержки;
- скрытые ссылки – не редкость, в частности, указание на разработчика;
- нерациональный функционал – много активных кнопок, которые редко или вовсе никогда не используются.
Создание контент-плана для наполнения
Среди многих сайтов-новичков практически 35% остаются не раскрученными, поскольку нет точно продуманной информационной стратегии
Важно не просто предлагать читателям интересные материалы, они должны быть из разных рубрик, актуальными и регулярными. Таким образом, вы сможете работать над улучшением выдачи поискового результата
Сайты, которые платят за просмотр рекламы
На сегодняшний день в сети можно встретить тысячи сайтов, которые позиционируют себя как платформы для заработка с помощью серфинга, чтения писем и т.д. Но лишь малую часть из них можно назвать честными платящими сервисами.
Ниже мы приведем примеры популярных сайтов, которые предлагают пользователям заработать в интернете на просмотре рекламы:
- SEO sprint – самый популярный и надежный сайт по заработку. Здесь пользователь может зарабатывать на просмотре рекламных ссылок, чтении писем. Также на сайте платят за участие в опросах и выполнение несложных заданий от рекламодателей. Оплата за выполненные задания на SEO sprint зависит от статуса пользователя, который присваивается за выполнение определенного объема заданий. Так, на сайте есть статус «Прохожий», «Рабочий», «Бригадир» и т.д.
- VIP promotion – сайт-близнец предыдущего проекта, поэтому структура и основной функционал сайтов во многом схожи. Выплата заработанных средств происходит автоматически и мгновенно на долларовый кошелек WebMoney.
- Wmmail – стабильно работающий проект, заслуживший доверие тысяч пользователей. Wmmail позволяет зарабатывать на просмотре рекламы, чтении писем, участии в опросах рекламодателей. Также на сайте постоянно обновляется лента заказов, поэтому у пользователя есть возможность зарабатывать 24 часа 7 дней в неделю. Выплаты в проекте осуществляются вручную и приходят на следующий день после подачи заявки.
- Uhru – популярный сайт по заработку не только на просмотре рекламы и чтении писем, но и на написании несложных статей. Вывод средств с проекта осуществляется на рублевый кошелек WebMoney. Минимальная сумма вывода – 200 рублей.
- Profitcentr – проект работает уже более 7 лет и насчитывает более 1,2 млн. пользователей. На сайте можно зарабатывать с помощью просмотра рекламы, чтения писем и т.д. Двухуровневая реферальная система позволяет получать дополнительный доход за счет привлечения на сайт новых пользователей.
Мы перечислили самые популярные сайты по заработку на просмотре рекламы, которые давно осуществляют свою деятельность и гарантированно выплачивают пользователям заработанные деньги.
Создание сайта: с чего начать новичку
Прежде чем перейти к разработке веб-ресурса, важно определиться, какие инструменты для этого понадобятся, и, конечно же, хотя бы примерно рассчитать бюджет на создание и запуск сайта. В самом начале еще нужно выбрать информационную нишу, с которой вы будете работать, то есть тематику сайта
Когда все это будет решено, только тогда можно приступать к самой разработке сайта. Давайте подробнее разберем, от чего стоит оттолкнуться.
Книга «Как сделать сайт и начать зарабатывать»
Если вы новичок в создании сайтов, то рекомендую начать изучение с книги — «Как сделать сайт и начать зарабатывать».
Бесплатный курс «Как создать свой сайт за 6 дней»
Ссылка на бесплатный курс: https://dashchinskiy.com/course
Если вы уделите время и этой статьи, то вполне сможете создать себе сайт по статье в Дзен.
Drupal
Drupal это еще одно, вместе с WordPress и Joomla, полномасштабное решение для управления контентом.
Для того чтобы использовать Drupal, вы должны «пойти» в Drupal.org, там забрать и загрузить пакет программного обеспечения, на свой хостинг.
Drupal не имеет своих серверов и не дает возможности поучиться на доменах третьего уровня. Объективно, Drupal не для новичков. Если WordPress и Joomla, можно освоить с нулевых знаний, то с Drupal это не пройдет.
Тем не менее, я бы посоветовал Drupal, если у вас уже есть опыт работы с языками php, html и веб-программировании. Но посоветовал не для сайта, чтобы заработать, а для сайта своей компании или крутого личного блога. Создавать сайт для заработка на Drupal, не рационально, долго и муторно. Хотя многим нравится.
Следующие платформы, которые я не советовал в начале статьи. Но они созданы специально для блогов и монетизируются, поэтому смотрим и их.
Что нужно знать и уметь?
Создавать сайты с нуля не сложно. Для этого нужно пройти обучение и получить необходимые знания.
Разработка онлайн-ресурсов требует наличия следующей информационной базы:
- принципы работы хостингов и веб-серверов;
- CMS и особенности работы с ними;
- пользование редакторами, в том числе Фотошоп;
- знание общих принципов CSS и HTML;
- понимание особенностей FTP, IP, HTTP, JavaScript и т.д.
Чтобы создавать сайты с нуля, не обязательно иметь глубокие знания и навыки в программировании. На начальном этапе достаточно общего понимания и постоянного развития в качестве специалиста.

Если ваша цель — профессионально заниматься созданием интернет-площадок, необходимо набрать команду. Для работы потребуется:
Упомянутые функции может выполнять один человек, но для этого нужны знания и свободное время. При дальнейшем развитии придется собирать команду.